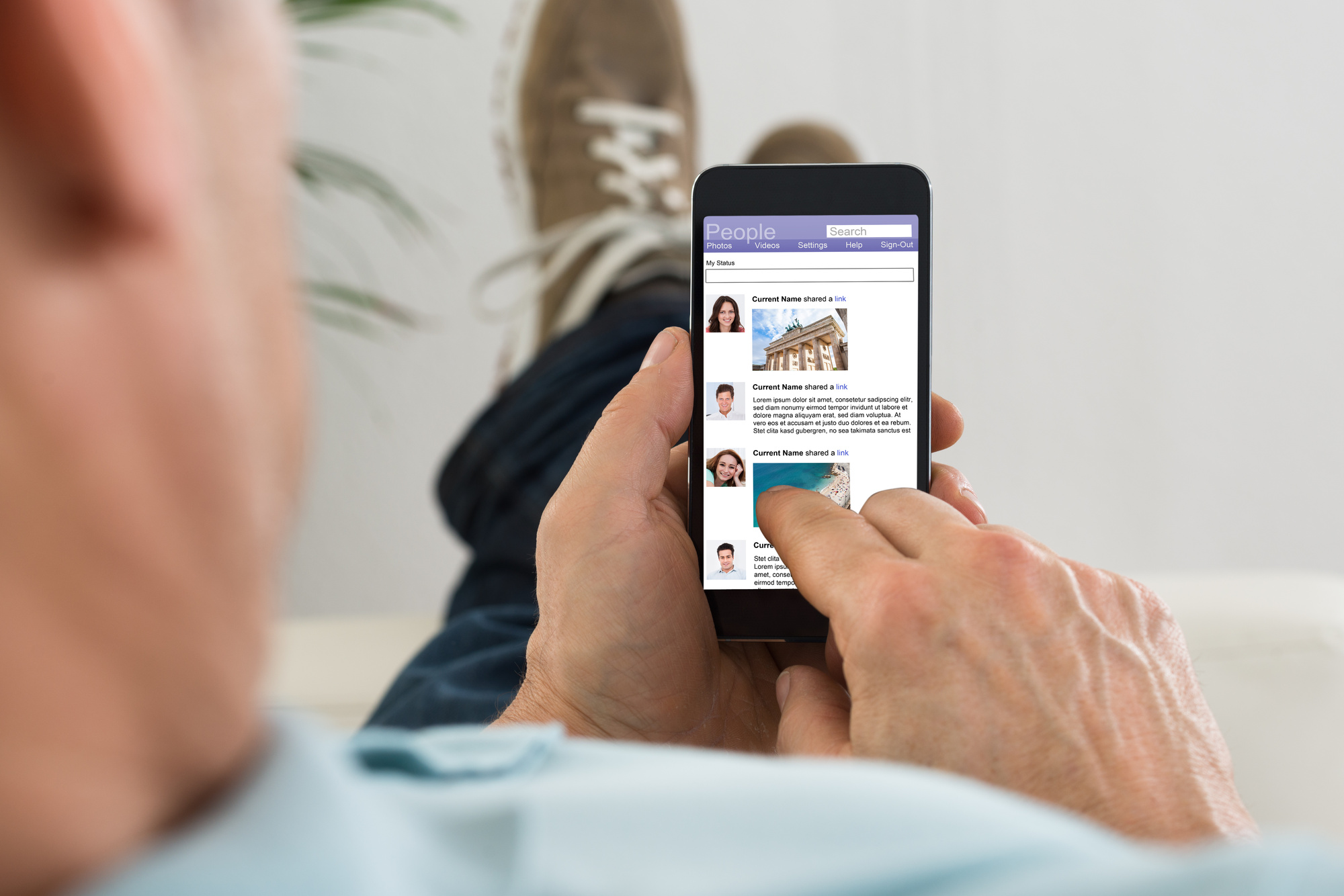
In just the last couple of years, mobile browsing definitely surpassed desktop browsing for the first time. As mobile usage continues to grow, it’s important that you have a mobile-friendly website. However, if you’re not employing the best tactics for displaying information, loading ads, or organizing your pages, you could be losing out.
Here are five reasons why your mobile-responsive site could be getting the way of your success.
1. Not Enough Content
When you prioritize mobile-optimized content on your site, you’re often accounting for a smaller screen size. You need to be ruthless with editing when you’re putting together content for a mobile-ready website. However, when your customers open your site up on their desktops, they might not find there’s enough content to capture their interest.
This is a good reason why you should have a blog on your site. When people open up a blog link, they expect to be reading for a while. No matter how much scrolling they have to do on their phone they’re not unaware that they’re reading on a phone.
Put lots of content on your site, but when you find it will be too much for the average mobile browsing session, direct users to a blog post.
You need to offer lots of content, including images and videos on your site. Just because your visitors are viewing you on a small device doesn’t mean you should send them a small amount of content.
As video will account for more than 80% of all traffic in the next few years, visitors are going to want to see video content. Give them what they want and let them deal with the connection that they do or don’t have.
2. Scrambled Text and Images
When you design solely for mobile, you design for a small, narrow, and tall screen. If you don’t have the right code in place to reshape your site when it gets displayed on a desktop, the elements could show up strangely in a bigger window.
When the text and images on your site are scrambled, you’re going to present something messy to your audience. It’s important for them to be able to read and understand your content and when it displays awkwardly, they’re incentivized to move on.
It’s hard enough to get people to your site. If you present them with something they can’t decipher or is hard to read, they’ll find another site where it’s easier to get what they need.
Also, if you’re telling a narrative with images or videos and your images are out of order, you’re doing a disservice to that narrative. Maintain clarity of data and information on your website by maintaining and pruning both your mobile and desktop sites. Otherwise, you’ll be dealing with a high bounce rate and a low SEO ranking.
3. Using Headers Wrong
With the latest and most up to date algorithms from search engines, headers and page organization can now be accounted for as part of the ranking. If you’re using headers incorrectly or you aren’t organizing your page well, you’re going to suffer when it comes to SEO.
Using HTML headings makes sense in your source code and using the different types of headings can ensure that your site looks well organized. Search engine indexing tools, or web crawlers, will take into account the types of headers you use and how many times you use them per your word count.
Using more than one H1 tag as the heading for your page can make your site look unnecessarily large.
Stick with more H2 and H3 headings so that you can give your readers a hierarchical view of your information. If your site is on a mobile device, having multiple H1 headings can crowd your page and make it hard to read and difficult to load.
4. Your Site is Too Slow
The speed of your site’s load time is a ranking factor that Google and other search engines take seriously. As they’ve rated it, more than half of users will abandon a site if it takes more than three seconds to load. That means if you’ve got a mobile-friendly design that’s jumping through hoops to either load on phones or translate to desktops, you’re going to lose users.
You need your code to be tight and efficient, with rendering times sitting somewhere under one second long.
Whether you’re designing for mobile or for desktops, you need to keep the code and the media on your site nice and clean.
5. Ads Are in The Way
Recently, search engines released reports announcing that their terms for what they considered a page that was easily accessible. When a user is forced to transition between their click on a site to closing an ad window, then back to the site, that’s considered an obstruction. Sites that use these kinds of interstitial ads are considered not easily accessible.
If your mobile site has popups and interstitial ads that cover the screen, you should rethink your design. Even if you’ve got a strong CTA, that could be getting in the way of ranking as high as your site deserves.
There are still some interstitial popups that are considered okay. Ones that are legally required, like for age verification or privacy notices are still kosher. If you have a banner that takes up less than 20% of the screen size at any point, that’s considered okay with search engines as well.
A Mobile-Friendly Website Needs To Be Tested
You should never put out a digital product without going through rigorous testing. That goes for your mobile-friendly website as much as anything else. If you haven’t tested your site on every major device and every popular screen size, you should hold off your next major update.
Once you’ve optimized your design, follow our guide to rolling out a strong PR campaign to attract an audience.